
ページの表示速度を改善!高速化の取り組み方法
Webサイトの表示を高速にすることで、得られるメリットは大きい!
Googleのランキング要因(200以上のアルゴリズム)の1っ
表示速度が遅いと、アクセス数(トラフィック)が下がる
表示速度を短くすることで、ユーザーの離脱率を軽減できる
ページの読み込み速度は、Googleの検索順位を決定付ける指標の1っ
「Googleで、ヘージ速度もランキング要因」とアナウンスがありましたが
ただ、大きなウエストを占めている訳では無いようだ!
Google ウェブマスター向け公式Blog(英) 2010年4月
「Googleの実装でサイト速度信号の影響を受けるのは検索クエリの1%未満」
1%未満のリクエ(処理要求)に、影響があると言われてて
検索ボリュームを考えると「1%」は、想像以上な量だと思いますが、
表示速度が、明らかに遅いWebサイトに問題が出てくるのではないだろうか?
ユーザビリティの向上は大事
とは言え、ユーザビリティの向上は、
サイト所有者だけでなく、すべてのインターネットユーザーにとって重要で、
表示速度に「3秒以上かかるページの40%が離脱する」と
言われていて、統計的にも様々確認できる
また、モバイルの普及も高まり、
モバイルユーザーに向けて、ページスピードを考慮すべき点はある!
モバイル向けサイトの表示速度!ページロード70%が10秒以上
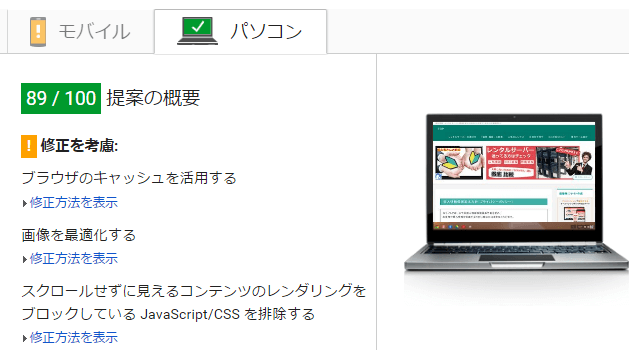
ヘージ表示速度をチェック

パソコンとモバイルの修正点を「修正が必要・修正を考慮・合格」
ページを分析(表示速度を計測)して、パフォーマンスの影響の修正点を提案

サイトの負荷状況を把握し、最適化の方法に関する推奨事項を確認
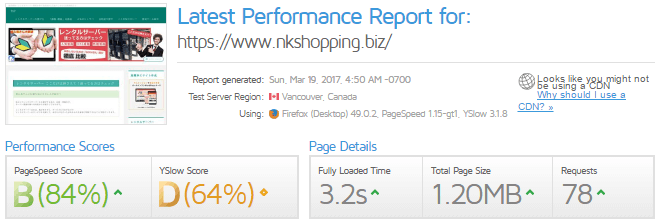
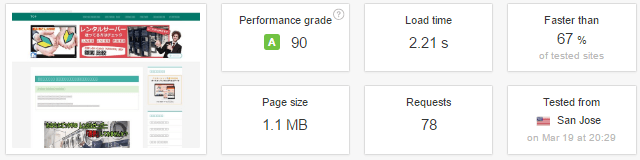
Webサイト(ページ)を、WEB上で検証できるサービス

コンテンツサイズ(容量)から、読み込み速度(ファイルリクエスト)など、
Webサイト(ページ)を、WEB上で検証できるサービス
サイトのスピードテスト系は、いろいろあります
パフォーマンスを分析して、修正点を確認できことで問題を解決できるので
国内でも多くの方だ利用されて、その中でも上記で紹介したのがメジャーな部類
基本的には、海外のWEBサービスで、ロードテストも海外経由となる
表示速度を改善するのは、非常に重要な点ではあるが、
とは言え、あまりこだわりすぎて時間を消費させてもしょうがないので
その辺は、上手く見極めて、効率よく修正できるものを行うと良いと思う!
高速化の取り組み


キャッシュの期限
強力キャッシュとして、ファイルを何度も読み込むことがなくなり、
転送量の削減と、WEBページを速く表示させるために効果である


最適化、キャッシュ、ファイルの圧縮
「mod_pagespeed」を対応の、共用サーバーは、ほとんどありませんが
エックスサーバーでは、「ON/OFF」切り替えができる仕様で利用できる!
